«Быстрый просмотр» товаров для Joomshopping
-
 ELLE
ELLE
- Магазины Joomla
- 09.10.2012 17:22
 Многие, наверное, замечали такую прикольную фишку в топовых интернет-магазинах, как возможность быстрого просмотра товара (превью) в категории магазина без перехода в карточку товара.
Многие, наверное, замечали такую прикольную фишку в топовых интернет-магазинах, как возможность быстрого просмотра товара (превью) в категории магазина без перехода в карточку товара.
Это может быть очень удобно для покупателей, ведь не нужно переходить на другую страницу чтобы узнать больше о товаре. Покупатель сможет рассматривать детально ассортимент продукции непосредственно в категории.
Для того, чтобы реализовать это в магазине JoomShopping, нам потребуются файлы шаблона, а для всплывающего окна будем использовать fancybox.
Итак, приступим к пошаговой реализации:
1. Загружаем fancybox (ссылка прямая!)
2. Из архива достаем:
- jquery.fancybox.pack.js кидаем в /templates/ваш_шаблон/js/
- jquery.fancybox.css и картинки (blank.gif, fancybox_loading.gif, fancybox_sprite.png) в /templates/ваш_шаблон/css/
(в принципе кидать вы можете куда угодно, хоть в корень, только помните про пути :-))
3. Если шаблоны Joomshoppinga не переопределены, то переопределяем.
Папку /components/com_jshopping/templates/default/ переименовать в com_jshopping и положить в /templates/ваш_шаблон/html/* (это требуется сделать, чтобы после обновления компонента не потерять наши правки в шаблонах)
4. Создаем файл js.js, с таким содержимым
jQuery(document).ready(function(){ var ajlinks = jQuery('.vip-module a'); jQuery(ajlinks).each(function(idx,el){ var oldhref = jQuery(el).attr('href'); jQuery(el).attr('href', oldhref+'?ajcom=shop'); }); jQuery(ajlinks).fancybox({ maxWidth: 800, maxHeight: 600, fitToView: false, width: '70%', height: '70%', autoSize: false, closeClick: false, openEffect: 'none', closeEffect: 'none' }); }); 5. Теперь идем в index.php вашего шаблона, подключаем скрипты в <head></head>
<script src="<?php echo $this->baseurl ?>/templates/<?php echo $this->template; ?>/js/jquery.fancybox.pack.js" type="text/javascript"></script> <script src="<?php echo $this->baseurl ?>/templates/<?php echo $this->template; ?>/js/js.js" type="text/javascript"></script> <link rel="stylesheet" href="<?php echo $this->baseurl ?>/templates/<?php echo $this->template; ?>/css/jquery.fancybox.css" type="text/css" /> После закрывающегося тега </head> вставляем
<?php if (JRequest::getVar('ajcom')) { ?> <jdoc:include type="message" /> <jdoc:include type="component" /> <?php } else { ?> В самом конце перед </html>
<?php } ?> На этом работу с index.php закончили.
6. Идем в /templates/шаблон/html/com_jshopping/product/product_default.php и в самом начале пишем условие
<?php $tmpl = JRequest::getVar("ajcom"); if ($tmpl =="shop") { ?> /* здесь вы можете вынести только картинку, цену, описание, "купить" или на ваш выбор - что необходимо показать во всплывающем окне */ <?php } else { ?> /*тут вся страница товара как обычно */ <?php } ?>Идем в /templates/шаблон/html/com_jshopping/list_products/product.php и в удобное место вставляем
<div class="vip-module"> <a href="<?php print $product->product_link?>" class="ajlinks" data-fancybox-type="iframe">Быстрый просмотр</a> </div>На этом все. Вам лишь останется стилизовать ссылку «Быстрый просмотр», может быть сделать ее кнопкой — все это уже на ваш вкус.
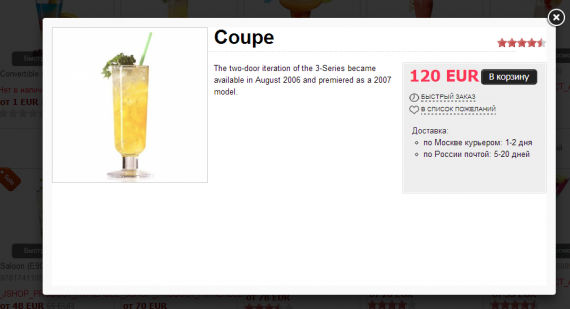
Результат в дефолтном исполнении -

Этот способ немного отличается от ранее предложенного на форуме, тем что не будет ссылок с окончание ?tmpl=component в теле документа, которые являются дублями карточки товара.
Также выпущен плагин «Быстрый просмотр» для Joomshopping. О всех возможностях и условиях покупки можно ознакомиться здесь - http://joomext.ru/plugin-joomshopping-product-quick-view
взял на вооружение. спасибо! )