Микроразметка рейтинга (звезд) в Joomshopping
-
 ELLE
ELLE
- Магазины Joomla
- 18.09.2012 16:42
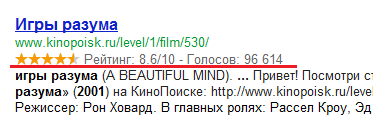
Как добавить в сниппет Google отображение звезд — рейтинга товара для магазина Joomshopping? Об этом расскажу подробнее в этой статье.
Многие, наверное, замечали при поиске товара, услуги или отзывов о товаре, часто можно встретить в выдаче Гугла яркие звезды, которые отражают рейтинг конкретного продукта. Такие звезды способны повысить CTR, т.е. кликабельность сниппета и пользователи охотнее будут переходить на ваш сайт.

Иконки для сайта посредством Font Awesome
Font Awesome: бесплатный иконочный шрифт в стиле Twitter Bootstrap.
Каждому разработчику шаблонов периодически приходится сталкиваться с нудной работой над детализацией интерфейса создаваемого шаблона — иконками. Это могут быть, как иконки социальных сетей, так и интуитивная графика для обозначения времени создания материала, полей ввода логина и пароля, оформления кнопок визуального редактора и т.д. Сайт может содержать в себе несколько десятков подобных изображений. Которые нужно правильно оптимизировать, собрать в спрайт-сетку, затем вычислить положение каждого изображения сетки, затем спозиционировать его в качестве фонового изображения к каждому элементу. Зачастую эта кропотливая и нудная работа занимает больше времени, чем верстка всего шаблона в целом.
Использование LESS
Я использую при верстке шаблонов для Joomla не CSS, а LESS. Кто знаком с этим динамическим языком стилевой разметки (динамическим CSS), можете пропустить данный топик и сразу написать комментарий, остальным советую обратить внимание на текст ниже. Я планирую написать так сказать «цикл» статей по данной тематике, надеюсь у меня хватит сил, терпения, времени и т.д.
Есть всякие официальные текстовки (en ru) но я расскажу все по своему.
Что такое LESS и чем он отличается от CSS?
- LESS это тот-же самый CSS, в который добавили динамики.
Что за динамика?
- Это когда вы можете сделать какое-либо условие, смешать свойства, пользоваться переменными.
Для чего это?
- Самый простой пример — вы указали цвет ссылки, и при наведении хотите сделать ее темнее. Вместо того, чтобы открывать какие-нибудь графические программы для подбора цвета, вам нужно в свойстве
Как обновить сайт без ЧПУ и не потерять индексацию.
Недавно мне довелось переносить один сайт с какой-то там CMS на Joomla. По функциям это был сайт — каталог товаров. И если где-то в просторах интернета осталась ссылка на какой-то товар «старого» сайта, то при нажатии на нее у вас должен открыться «новый сайт» с этим-же товаром. Вроде все довольно просто, т.к. в Joomla 2.5 есть встроенный компонент перенаправления, в котором мы можем прописать старые ссылки и редиректить на новые, но… не тут то было.
На старом сайте все ссылки были неЧПУшные (httр://site.ru/index.php?cid=1&tid=2&fid=345) и поэтому встроенный модуль перенаправления просто не понимал эти ссылки, т.к. по своей сути все эти ссылки были -httр://site.ru/index.php и все остальное после этого были всего-лишь параметрами. Поэтому создавать перенаправление было бессмысленным. Первый скачанный модуль из JED действовал по такому-же принципу и мне пришлось идти другим путем:
Другой путь.
Сначала я разобрал ссылку старого сайта на составные части:
Плагин авторизации через социальные сети для JoomShopping
-
 Arkadiy
Arkadiy
- Плагины Joomla
- 06.10.2012 15:10
Все, кто занимается торговлей через интернет-магазины, прекрасно знают как тяжело сберечь покупателя и довести его до заключительной точки продажи — оплаты товара.
На каждом этапе продаж существуют свои препятствия, способные подтолкнуть покупателя к отказу от покупки. Самое узкое место во всей цепочке, как я считаю, — это регистрация покупателя. Достаточно большое количество покупателей увидев форму регистрации, которую им предлагается заполнить, бросают покупку на пол-пути и уходят.
SqueezeBox
SqueezeBox является стандартным для joomla модальным окном, основанном на mootools (стандартный фреймворк joomla), в большинстве случаев данного модального окна достаточно как для сайта-визитки, так и для портала, поддерживаются браузеры: IE 6+, Opera 9, Firefox 1.5+, Safari 3+.
Плагин поддерживает вывод:
- ajax запросы (возможность получения контента с помощью ajax);
- вывод/копирование элементов уже существующих на странице;
- iframe;
- изображений (без поддержки галереи, т.е. вывод одиночных изображений);
- видео с YouTube (flash).
Lazy Velo Spoiler - плагин спойлеров для контента
-
 Arkadiy
Arkadiy
- Блог им. Arkadiy
- 14.09.2012 19:50
Собрались мы как-то сотоварищи побить всеми уважаемого Петра Белякова. Плацдармом для побития явился плагин спойлеров pb_spoiler — лучший спойлер рунета на тот день. Собрались мы нехилой кампанией: EFFRIT, STATICLIGHT, LEXX, AL-TEEN, ну и ваш покорный слуга в том числе (иначе бы не писал, нафиг мне чужие заслуги). Помогало конечно гораздо больше народу, но этих ЧЛЕНОВ с большой и всех других больших буков нашей команды я хочу выделить отдельно. В отличие от Аршавина, который, как вам известно, всего-лишь маленький член большой команды, имена этих мэнов могут писаться только с большой буквы. Ну и собрались мы, как говорят, покуситься на самое святое, на классика нашего, Шекспира Павла Белякова.
Основной идеей плагина определили подгрузку изображений после открытия спойлера, до открытия изображение не подгружается и, следовательно не мешает загрузке страницы. Таким образом стало возможно скрывать под спойлером большие изображения, не мешая загрузке
Loginza - OpenID авторизация на сайте
-
 Arkadiy
Arkadiy
- Компоненты Joomla
- 13.09.2012 15:40
Компонент и модуль простой авторизации на сайте. История его создания довольно проста — надоело мне как-то раз логиниться у себя на сайте руками, начал искать подходящий компонент чтобы все делать мышкой. Ну ленивый я, ничего с этим не сделать.
Дубли в Joomla - причины возникновения и частые ошибки
Часто можно слышать про дубли в CMS Joomla, многие жалуются, в общем — насущная проблема, сегодня поговорим об этом. Разберем что такое дубли, какие они бывают и от чего возникают, а также как их искать и каково отношение поисковых систем к дублям.
Дубли — что это?Дубли контента — это одинаковые по своему содержанию документы на вашем сайте, доступные по разным url-адресам. На самом деле дублями страдают многие популярные CMS системы и Joomla здесь не исключение. Все эти одинаковые, по своему содержанию, страницы безвредны до тех пор, пока не будут проиндексированы поисковыми роботами. Главное следить за индексацией и своевременно предпринимать действия по удалению этих страниц из выдачи, но лучше продумать все наперед и избежать возникновения подобных ситуаций.
Основной причиной возникновения дублей в Joomla является неправильная структура сайта. Прежде всего вы должны продумать иерархию категорий и пунктов меню с расчетом на будущее. Частично от возникновения дублей вас спасет
Компиляция LESS в CSS
Итак, в предыдущем топике я слегка описал, что такое LESS, а сейчас я расскажу вам как начать использовать LESS вместо CSS.
Первое что мы сделаем, это переименуем наш css файл в less
styles.css = styles.lessДалее нам необходимо откомпилировать наш LESS файл и дать браузеру CSS (тоесть сделать почти обратное действие переименованию). И только после этого мы сможем полноценно использовать динамику в наших таблицах стилей. Есть несколько вариантов компиляции:
Локальная компиляция LESS:Специальной программой (компилятором) компилируем LESS в CSS. После этого вставляем готовый файл на сайт.
минус — надо сначала писать — потом компилировать — заливать и проверять на рабочем сайте
Но иногда именно локально и требуется. Я попробовал три приложения, 1,3 и 4 и оставил 4… но это уже на ваш личный выбор.Ссылки:
- LESS.app (для Mac OS)
- WinLESS (для Windows)
- LESS parser (для Adobe AIR — значит кросплатформенное)
- Crunch (для Adobe AIR — значит кросплатформенное) — есть компрессия
