Использование в шаблонах Twitter Bootstrap - часть 2.
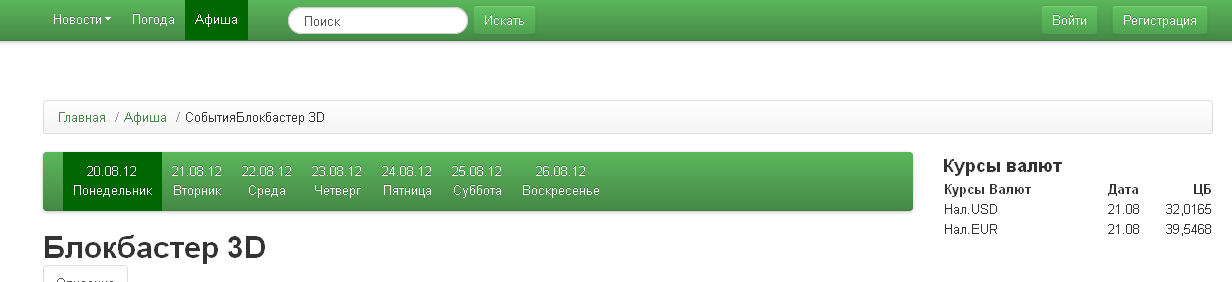
Меню на странице может быть несколько, но основные рекомендуется разместить в верхнем баре, для настольных ПК и планшетов оно будет зафиксировано у верхней границы окна браузера (что удобно для навигации), а на смарфонах оно свернется и высветится кнопка вызова меню. Для примера:  В данном виде верхний бар будет использоваться на ПК и планшетах.
В данном виде верхний бар будет использоваться на ПК и планшетах. 
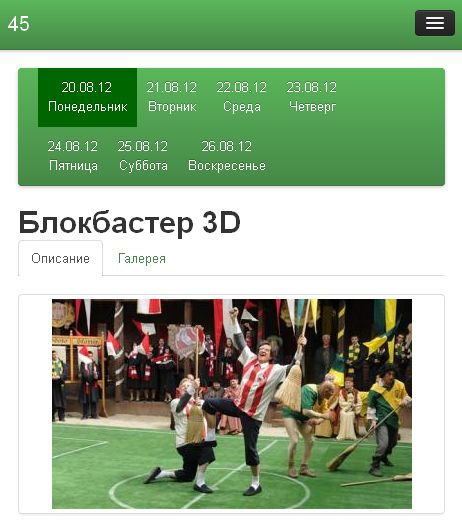
Вывод на смартфон (в данном случае окно браузера уменьшено по ширине, для появления требующегося эффекта) 
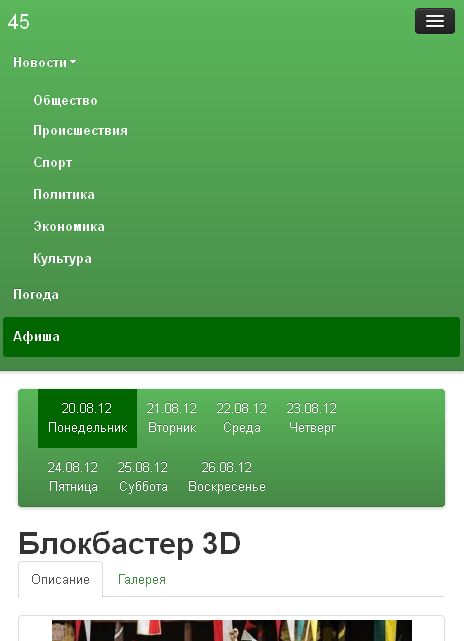
Вывод на смартфон при активации кнопки показа меню (кнопка удобно подходит для нажатия пальцем ) Код для формирования топ-бара следующий:
<div class="navbar navbar-fixed-top">
<div class="navbar-inner">
<div class="container">
<a class="btn btn-navbar" data-toggle="collapse" data-target=".nav-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</a>
<a href="/" class="brand visible-phone"><?php echo $app->getCfg('sitename'); ?></a>
<div class="nav-collapse"><jdoc:include type="modules" name="topmenu" style="none" /></div>
<div class="hidden-phone"><jdoc:include type="modules" name="search" style="none" /></div>
<div class="pull-right hidden-phone"><jdoc:include type="modules" name="login" style="none" /></div>
</div>
</div>
</div>В данном случае формирование кнопки происходит следующим образом:
<a class="btn btn-navbar" data-toggle="collapse" data-target=".nav-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
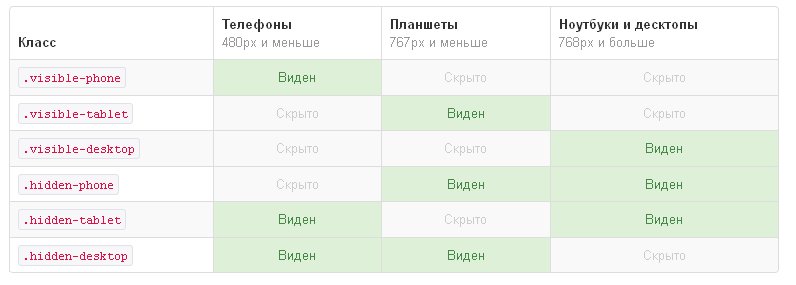
</a>Еще одной не маловажной возможностью bootstrap является возможность контролировать вывод блоков на том или ином устройстве (более подробно рекомендую прочитать в документации, ссылки есть выше, приведу краткую таблицу условий): 
По поводу бара думаю всё понятно, кому не понятно могут спрашивать или читать доки.
Переходим к меню, расположенному в верхнем баре и содержащем 1-2 уровня.
Меню формируется не совсем стандартно для J!, следовательно придется привести вывод модуля к требующемуся виду:
<ul>
<li><a rel="nofollow" href="#">Ссылка</a></li>
<li><a rel="nofollow" href="#">Ссылка</a></li>
<li>
<a rel="nofollow" href="#">Account</a>
<ul>...</ul>
</li>
</ul><?php defined('_JEXEC') or die; ?>
<ul class="nav">
<?php foreach ($list as $i => &$item) :
$id = '';
if($item->id == $active_id) { $id = ' id="current"'; }
$class = '';
if(in_array($item->id, $path)) { $class .= 'active '; }
if($item->deeper) { $class .= 'dropdown '; $itemdropdown = 1; $id = ' id="mdr"'; }
$class = ' class="'.$class.'item'.$item->id.'"';
echo '<li'.$id.$class.'>';
if($itemdropdown == 1) {
$linktype = $item->title;
echo '<a class="dropdown-toggle" data-toggle="dropdown" href="#mdr" '. $title .'>'. $linktype .'<b class="caret"></b></a>';
$itemdropdown = 0;
$id = '';
} else {
switch ($item->type) :
case 'separator':
case 'url':
case 'component':
require JModuleHelper::getLayoutPath('mod_menu', 'default_'.$item->type);
break;
default:
require JModuleHelper::getLayoutPath('mod_menu', 'default_url');
break;
endswitch;
}
if ($item->deeper) { echo '<ul class="dropdown-menu">'; }
elseif ($item->shallower) {
echo '</li>';
echo str_repeat('</ul></li>', $item->level_diff);
}
else { echo '</li>'; }
endforeach; ?>
</ul>
<script type="text/javascript">
jQuery('.dropdown-toggle').dropdown()
</script>