Микроразметка рейтинга (звезд) в Joomshopping
-
 ELLE
ELLE
- Магазины Joomla
- 18.09.2012 16:42
Как добавить в сниппет Google отображение звезд — рейтинга товара для магазина Joomshopping? Об этом расскажу подробнее в этой статье.
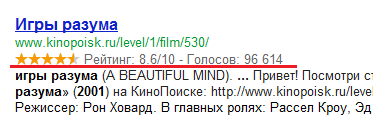
Многие, наверное, замечали при поиске товара, услуги или отзывов о товаре, часто можно встретить в выдаче Гугла яркие звезды, которые отражают рейтинг конкретного продукта. Такие звезды способны повысить CTR, т.е. кликабельность сниппета и пользователи охотнее будут переходить на ваш сайт.

Для этого откроем шаблон товара /templates/Ваш_шаблон/html/com_jshopping/product/product_default.php (если его нет по этому адресу, то возьмите отсюда — /com_jshopping/templates/default/product/*) и начнем внедрять микроразметку формата schema.org
Во-первых весь шаблон нужно обернуть в такой див:
<div itemscope itemtype="http://schema.org/Product"></div>Далее находим вывод заголовка товара и тоже оборачиваем в специальный контейнер, должно получиться так:
<span itemprop="name">
<h1><?php print $this->product->name?><?php if ($this->config->show_product_code){?> <span class="jshop_code_prod">(<?php print _JSHOP_EAN?>: <span id="product_code"><?php print $this->product->getEan();?></span>)</span><?php }?></h1>
</span> <div itemprop="aggregateRating"
itemscope itemtype="http://schema.org/AggregateRating">
<?php if ($this->allow_review || $this->config->show_hits){?>
<div class="raiting">
<?php if ($this->config->show_hits){?>
<?php print _JSHOP_HITS?>:
<?php print $this->product->hits;?>
<?php } ?>
<?php if ($this->allow_review && $this->config->show_hits){?>
|
<?php } ?>
<?php if ($this->allow_review){?>
<?php print showMarkStar($this->product->average_rating);?>
<?php } ?>
</div>
<?php } ?>
<div class="none">
<span itemprop="ratingValue"><?php print $this->product->average_rating;?></span>
<span itemprop="bestRating">10</span>
<span itemprop="reviewCount"><?php print $this->product->reviews_count;?></span>
</div>
</div>.none {display:none;}И, наконец, разметку можно проверить здесь - http://www.google.com/webmasters/tools/richsnippets
-
 Yazov
Yazov
- 18.09.2012 17:27
-
 Dron79
Dron79
- 18.09.2012 19:32
-
 ELLE
ELLE
- TS
- 18.09.2012 20:25
-
 vseinone
vseinone
- 31.07.2014 06:30