Иконки для сайта посредством Font Awesome
Font Awesome: бесплатный иконочный шрифт в стиле Twitter Bootstrap.
Каждому разработчику шаблонов периодически приходится сталкиваться с нудной работой над детализацией интерфейса создаваемого шаблона — иконками. Это могут быть, как иконки социальных сетей, так и интуитивная графика для обозначения времени создания материала, полей ввода логина и пароля, оформления кнопок визуального редактора и т.д. Сайт может содержать в себе несколько десятков подобных изображений. Которые нужно правильно оптимизировать, собрать в спрайт-сетку, затем вычислить положение каждого изображения сетки, затем спозиционировать его в качестве фонового изображения к каждому элементу. Зачастую эта кропотливая и нудная работа занимает больше времени, чем верстка всего шаблона в целом.
Использование LESS
Я использую при верстке шаблонов для Joomla не CSS, а LESS. Кто знаком с этим динамическим языком стилевой разметки (динамическим CSS), можете пропустить данный топик и сразу написать комментарий, остальным советую обратить внимание на текст ниже. Я планирую написать так сказать «цикл» статей по данной тематике, надеюсь у меня хватит сил, терпения, времени и т.д.
Есть всякие официальные текстовки (en ru) но я расскажу все по своему.
Что такое LESS и чем он отличается от CSS?
- LESS это тот-же самый CSS, в который добавили динамики.
Что за динамика?
- Это когда вы можете сделать какое-либо условие, смешать свойства, пользоваться переменными.
Для чего это?
- Самый простой пример — вы указали цвет ссылки, и при наведении хотите сделать ее темнее. Вместо того, чтобы открывать какие-нибудь графические программы для подбора цвета, вам нужно в свойстве
SqueezeBox
SqueezeBox является стандартным для joomla модальным окном, основанном на mootools (стандартный фреймворк joomla), в большинстве случаев данного модального окна достаточно как для сайта-визитки, так и для портала, поддерживаются браузеры: IE 6+, Opera 9, Firefox 1.5+, Safari 3+.
Плагин поддерживает вывод:
- ajax запросы (возможность получения контента с помощью ajax);
- вывод/копирование элементов уже существующих на странице;
- iframe;
- изображений (без поддержки галереи, т.е. вывод одиночных изображений);
- видео с YouTube (flash).
Компиляция LESS в CSS
Итак, в предыдущем топике я слегка описал, что такое LESS, а сейчас я расскажу вам как начать использовать LESS вместо CSS.
Первое что мы сделаем, это переименуем наш css файл в less
styles.css = styles.lessДалее нам необходимо откомпилировать наш LESS файл и дать браузеру CSS (тоесть сделать почти обратное действие переименованию). И только после этого мы сможем полноценно использовать динамику в наших таблицах стилей. Есть несколько вариантов компиляции:
Локальная компиляция LESS:Специальной программой (компилятором) компилируем LESS в CSS. После этого вставляем готовый файл на сайт.
минус — надо сначала писать — потом компилировать — заливать и проверять на рабочем сайте
Но иногда именно локально и требуется. Я попробовал три приложения, 1,3 и 4 и оставил 4… но это уже на ваш личный выбор.Ссылки:
- LESS.app (для Mac OS)
- WinLESS (для Windows)
- LESS parser (для Adobe AIR — значит кросплатформенное)
- Crunch (для Adobe AIR — значит кросплатформенное) — есть компрессия
Первые шаги в LESS - переменные
Я в предыдущем топике хотел рассказать про примешивания, но еще рано, т.к. сперва я должен рассказать вам про переменные, а уже следующий топик будет про примешивания.
По своей сути переменные в LESS это ничто иное, как обычные константы. Но да шут (фиг и т.д.) с ними. Решил создатель леса сказать что это переменные — будут переменные, но мы то знаем, что это константы. По опыту работы все эти константы действительно становятся раз в месяц переменными, т.к. редко какой сайт мы сделали и забыли и постоянно вносим правки.
Переменные нам нужны для того, чтобы определить их в одном месте, а затем использовать их в любом другом месте нашего стиля.
Например, создав переменную @green: #0a3; Мы можем потом использовать эту переменную в значениях таких свойств, как цвет текста, цвет фона, рамки, градиента и еще чего-нибудь.
Все, кто слушает мои
Косячим: Верстка текста.
Основные ошибки при верстке текста (контента) на сайте.
Несемантическая верстка
- Списки
Неверно:
- Пункт один;<br><br /> - Пункт два;<br><br /> - Пункт три.<br><br /> <br><br /> 1. Пункт один;<br><br /> 2. Пункт два;<br><br /> 3. Пункт три.
Верно:
- Пункт один;
- Пункт два;
- Пункт три.
- Пункт один;
- Пункт два;
- Пункт три.
- Параграфы
Неверно:
Параграф один. <br><br>
Параграф два.
Верно:
Параграф один.
<code><br />
Параграф два.
Неверно:
<code><span style="text-size: 24px;">Заголовок</span><br />Подзаголовок
<code><br />Подзаголовок
Верно:
Заголовок<code><br />Подзаголовок
<code><br />Подзаголовок
Встречаются и другие ошибки, но эти зачастили. Советую загуглить запрос «семантическая верстка». Там конечно рассказано про CSS, но все те правила нужно использовать и при верстке текстов. Основной смысл такой — если делаем спискок, то делает его тегом списка, если делаем заголовок, то тегом заголовка и т.д.
Перенос предлогов
на новую строчку
- Используем непереносимый пробел
Ошибочно:
В чащах юга жил бы цитрус? да, но фальшивый экземпляр!
Грамотно:
В&nbsр;чащах юга жил&nbsр;бы цитрус? да, но&nbsр;фальшивый экземпляр!
Для этого есть специальные утилиты, например «Реформатор»
Картинки без отступов
У любой картинки в тексте должен быть отступ, поэтому нам необходимо создать всего-лишь одно правило на CSS. Если блок с вашим контентом имеет id="content", то правило будет выглядеть так:
- Отступы у картинки
#content img {margin: 20px;}
Тег readmore в неположенном месте
Если вы поставите тег readmore в случайном месте, то все открытые до него теги будут закрыты тегами верстки, что в свою очередь на 99% перекосит весь дизайн сайта, особненно если вы используете div в верстке текста.
- Тег readmore
Ошибочно:
В чащах юга жил бы цитрус?
да, но фальшивый экземпляр!
Грамотно:
В чащах юга жил бы цитрус?
да, но фальшивый экземпляр!
Делайте верно, и оно будет красивым.
P.S. Скопировали — вставили текс из WORD — бросьте в себя камень, бейте себя по рукам, наймите здоровенного мужика с волосатыми руками, который будет стучать вам по голове, когда вы делаете это. Так делать нельзя ни в коем случае.
Обработка изображений или фантазии дизайнера

Недавно заказали верстку каталога недвижимости, ничего сложного, кроме одного момента — формирование превью изображений в категории, материале и модулях, т.к. в качестве каталога использовался FLEXIcontent, то описание сделаю именно для него, хотя для com_content схема действий будет аналогичная.
Для работы данного решения потребуется библиотека GD2, по этому рекомендую заранее узнать стоит она у хостера или нет.
Изначально у меня было три превью и по клику на первый итем нужно было выводить в модальном окне нормальное изображение, т.е. возможность обработки изображения, и приведения к требуемому виду, до загрузки на сайт невозможна, а т.к. фон неоднородный, то возможность наложить сверху другое изображение отсутствовала, следовательно средствами css нужный результат не получить (один способ есть, но решение сложное и не кроссбраузерное). В итоге после консультаций и раздумий (да-да, собрали целый консилиум из-за создания одной картинки ;) ) принято решение обрабатывать
Ликбез по созданию и расширению меню
1) Создание меню.
- Создаем меню через менеджер меню в панели администратора ( Крестик «Создать», заполняем все поля, «Сохранить»).
- Выбираем в списке созданное меню, жмем «Создать», из списка выбираем нужный пункт, пишем заголовок, псевдоним, сохраняем.
- Создаем еще несколько пунктов.
В панели администратора заходим в менеджер модулей ( Расширения => модули ), над списком модулей находим кнопку «Новый» ( Крестик ). На открывшейся странице находим пункт «Меню», жмем на него. Слева в верхней строчке пишем название модуля, оно же будет заголовком, выводящимся на странице. Варианты включить и выключить для отображения заголовка ( показать или скрыть его на странице сайта ), включить или отключить модуль. Выбыраем из списка позицию шаблона, в которой будет выведено меню (например «top» или «left»). Ниже: выбор группы пользователей, для которых показывать меню, дополнительные стили для меню.
Справа видим выпадающий список со всеми меню, выбираем по
Первые шаги в LESS - примешивания
Доброе время суток.
Продолжаю цикл статей по LESS и мы с вами подошли к самой интересной части данного языка стилевой разметки, как примешивания. С помощью этих примешиваний мы можем сэкономить достаточное количество нервов и времени на этапе верстки. Долой CSS-ные портянки. Итак, сразу в бой.
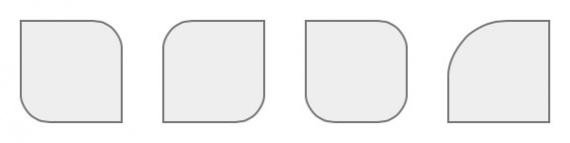
Для примера я решил использовать CSS свойство border-radius и показать вам, как я (а в скором времени и вы) экономлю время.
Вот такие блоки я хочу увидеть в итоге:

html:
<div class="divOne"></div>
<div class="divTwo"></div>
<div class="divThree"></div>
<div class="divFour"></div> При использовании LESS я создаю одно свойство с 4 переменными, которые при примешивании мы будем использовать. По умолчанию значения переменных равно нулю.
Первые шаги в LESS - вложенные правила
Итак. Первое упрощение, с которым я хочу вас познакомить — это вложенные правила. По сути своей они облегчают процесс как написания, так и чтения кода. Сразу приведу пример на верстке шапки сайта:
Код CSS
#header {background: #333;}
#header h1 {font-size: 36px;}
#header p {font-size: 24px;}
#header p a {color: #fff;}
#header p a:hover {color: yellow;}
Код LESS
#header {background: #333;
h1 {font-size: 36px;}
p {font-size: 24px;
a {color: #fff;
&:hover {color: yellow;}
}
}
}Объясню теперь подробнее. Хотя по коду уже должно быть все понятно.
В коде LESS первый селектор #header имеет свойство цвета фона и затем фигурная кавычка не закрывается, это значит что все последующие селекторы имеют вложенность в данный селектор. Эта вложенность может быть многоуровневая. Хороший пример многоуровневой вложенности показывает 5 строка (кстати, строки в коде CSS и LESS соответствуют друг другу).
Где здесь удобство:
