Minicck, Joomline и Joomla 3
-
 zikkuratvk
zikkuratvk
- Сайты на joomla
- 16.03.2014 17:52
В этой статье я попытаюсь рассказать о приемуществах использования miniCCK на сайта использующих Joomla 3.
Подопытным будет сайт Joomline, который мы перевели на Joomla 3.
На Joomla 2.5 мы использовали свой плагин для получения, вот такого эффекта.

Свой плагин — это конечно хорошо, но когда вам хочется добавить еще одно поле, то вам требуется уже программирование, как на уровне фронта, так на уровне админки. В общем расширяемость такого решения нам не очень нравилась. Кстати об этом я уже писал.
Так бы и оставалось до сих пор если бы не желание перейти на Joomla 3. И вот мы выделили немного времени, начали переход c Joomla 2.5 на Joomla 3. На удивление все расширения, которые были на сайте Joomline отлично продолжили работать на сайте на Joomla 3. Исключение был один модуль, который был несколько топорно написан, скорей с учетом совместимости c Joomla 1.5.
После обновления мы:
- Установили miniCCK.
- Создали поля, всего около 12 штук.
- Задали необходимые значения полям.
- Определили поля к типу вывода.
- Написали свой фронт вывода (мы работали с полями как объектами и не использовали встроенный шаблон).
Хотелось бы отметить, что для нормальной работы с плагином у вас должно быть хоть какое-то понятие о PHP, HTML и CSS. Теперь я расскажу о пятом пункте, так как он самый интересный.
Первым делом мы создали собственный шаблон для com_content
site.ru/templates/шаблон_сайта/html/com_content/article/minicck.phpСоздали мы из стандартного шаблона com_content — default.php. Кто не понимает о чем, я почитайте в интернете «переопределение шаблонов Joomla».
Переопределили некоторые поля minicck. В примере будет поле чекбокс.
Копируем
site.ru/plugins/system/minicck/fields/mccheckbox/tmpl/default.phpв папку
site.ru/templates/шаблон_сайта/html/plg_system_minicck/fields/mccheckbox/<?php echo implode(' ', $data); ?>Мы переопределяли еще и поле mcimage. Делается все аналогично.
Далее мы начали изменять шаблон com_content minicck.php.
Добавляем в него над областью вывода контента следующую конструкцию:
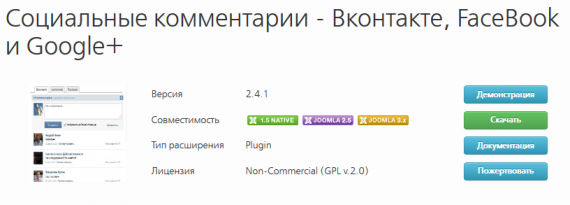
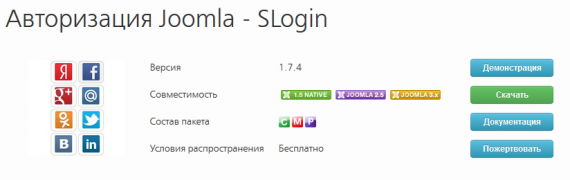
<div class="content_extensions"><table width="100%" class="table_ce"><br /> <tr><br /> <td rowspan="4" style="height: 150px;" width="200" valign="middle" align="center"><div ><?php echo $this->item->minicck->getFieldValue($this->item->id, 'field1');?></div></td><br /> <td>Версия</td><br /> <td><?php echo $this->item->minicck->getFieldValue($this->item->id, 'field2');?></td><br /> <td> </td><br /> <td><a rel="nofollow" target="_blank" href="<?php echo $this->item->minicck->getFieldValue($this->item->id, 'field6');?>" class="btn btn-info btn-small btn-w100">Демонстрация</a></td><br /> </tr><br /> <tr><br /> <td>Совместимость</td><br /> <td><?php echo $this->item->minicck->getFieldValue($this->item->id, 'sovmestimostrasshirenija');?></td><br /> <td> </td><br /> <td><a rel="nofollow" target="_blank" href="<?php echo $this->item->minicck->getFieldValue($this->item->id, 'field7');?>" class="btn btn-success btn-small btn-w100">Скачать</a></td><br /> <br /> </tr><br /> <tr><br /> <td>Состав пакета</td><br /> <td><?php echo $this->item->minicck->getFieldValue($this->item->id, 'field3');?></td><br /> <td> </td><br /> <td><a href="<?php echo $this->item->minicck->getFieldValue($this->item->id, 'field10');?>" class="btn btn-info btn-small btn-w100">Документация</a></td><br /> </tr><br /> <tr><br /> <td>Условия распространения</td><br /> <td><?php echo $this->item->minicck->getFieldValue($this->item->id, 'field5');?></td><br /> <td> </td><br /> <td><a href="<?php echo $this->item->minicck->getFieldValue($this->item->id, 'field11');?>" class="btn btn-info btn-small btn-w100">Пожертвовать</a></td><br /> </tr><br /> </table></div>Где код:
<?php echo $this->item->minicck->getFieldValue($this->item->id, 'field11');?>Отвечает за вывод значение поля. field11 — это id поля.
Собственно на выходе мы получем вот такую картинку:


Но для примера я думаю пойдет.