Первые шаги в LESS - примешивания
Доброе время суток.
Продолжаю цикл статей по LESS и мы с вами подошли к самой интересной части данного языка стилевой разметки, как примешивания. С помощью этих примешиваний мы можем сэкономить достаточное количество нервов и времени на этапе верстки. Долой CSS-ные портянки. Итак, сразу в бой.
Для примера я решил использовать CSS свойство border-radius и показать вам, как я (а в скором времени и вы) экономлю время.
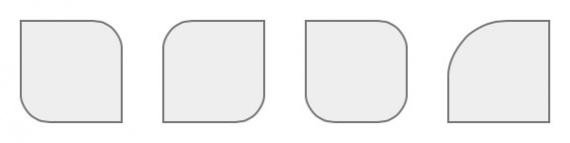
Вот такие блоки я хочу увидеть в итоге:

html:
<div class="divOne"></div>
<div class="divTwo"></div>
<div class="divThree"></div>
<div class="divFour"></div> При использовании LESS я создаю одно свойство с 4 переменными, которые при примешивании мы будем использовать. По умолчанию значения переменных равно нулю.
.radius(@topright: 0, @bottomright: 0, @bottomleft: 0, @topleft: 0) {
-webkit-border-top-right-radius: @topright;
-webkit-border-bottom-right-radius: @bottomright;
-webkit-border-bottom-left-radius: @bottomleft;
-webkit-border-top-left-radius: @topleft;
-moz-border-radius-topright: @topright;
-moz-border-radius-bottomright: @bottomright;
-moz-border-radius-bottomleft: @bottomleft;
-moz-border-radius-topleft: @topleft;
border-top-right-radius: @topright;
border-bottom-right-radius: @bottomright;
border-bottom-left-radius: @bottomleft;
border-top-left-radius: @topleft;
-moz-background-clip: padding;
-webkit-background-clip: padding-box;
background-clip: padding-box;
} .div {
&One {.radius(30px,0,30px,0);}
&Two {.radius(0,30px,0,30px);}
&Three {.radius(30px,30px,30px,0);}
&Four {.radius(0,0,0,60px);}
} divOne {
-webkit-border-top-right-radius: 30px;
-webkit-border-bottom-right-radius: 0;
-webkit-border-bottom-left-radius: 30px;
-webkit-border-top-left-radius: 0;
-moz-border-radius-topright: 30px;
-moz-border-radius-bottomright: 0;
-moz-border-radius-bottomleft: 30px;
-moz-border-radius-topleft: 0;
border-top-right-radius: 30px;
border-bottom-right-radius: 0;
border-bottom-left-radius: 30px;
border-top-left-radius: 0;
-moz-background-clip: padding;
-webkit-background-clip: padding-box;
background-clip: padding-box;
}
.divTwo {
-webkit-border-top-right-radius: 0;
-webkit-border-bottom-right-radius: 30px;
-webkit-border-bottom-left-radius: 0;
-webkit-border-top-left-radius: 30px;
-moz-border-radius-topright: 0;
-moz-border-radius-bottomright: 30px;
-moz-border-radius-bottomleft: 0;
-moz-border-radius-topleft: 30px;
border-top-right-radius: 0;
border-bottom-right-radius: 30px;
border-bottom-left-radius: 0;
border-top-left-radius: 30px;
-moz-background-clip: padding;
-webkit-background-clip: padding-box;
background-clip: padding-box;
}
.divThree {
-webkit-border-top-right-radius: 30px;
-webkit-border-bottom-right-radius: 30px;
-webkit-border-bottom-left-radius: 30px;
-webkit-border-top-left-radius: 0;
-moz-border-radius-topright: 30px;
-moz-border-radius-bottomright: 30px;
-moz-border-radius-bottomleft: 30px;
-moz-border-radius-topleft: 0;
border-top-right-radius: 30px;
border-bottom-right-radius: 30px;
border-bottom-left-radius: 30px;
border-top-left-radius: 0;
-moz-background-clip: padding;
-webkit-background-clip: padding-box;
background-clip: padding-box;
}
.divFour {
-webkit-border-top-right-radius: 0;
-webkit-border-bottom-right-radius: 0;
-webkit-border-bottom-left-radius: 0;
-webkit-border-top-left-radius: 60px;
-moz-border-radius-topright: 0;
-moz-border-radius-bottomright: 0;
-moz-border-radius-bottomleft: 0;
-moz-border-radius-topleft: 60px;
border-top-right-radius: 0;
border-bottom-right-radius: 0;
border-bottom-left-radius: 0;
border-top-left-radius: 60px;
-moz-background-clip: padding;
-webkit-background-clip: padding-box;
background-clip: padding-box;
}
Вот собственно и отличный пример, как сокращать код-время-трату нервов. Есть один замечательный человек, который уже сделал большинство необходимых в нашем быту примешиваний. Можете использовать его готовые решения ну и естественно писать свои.
Есть вопросы? — Задавайте.