SLogin - всплывающая форма авторизации.
Часто спрашивают можно ли стандартные поля формы входа Joomla вывести во всплывающем окне, ответ — да, можно, но для этого потребуется сделать ряд доработок. Для модификации используем шаблон вывода — compact.php
Для вывода формы авторизации в lightbox применяем тот же принцип, что и в статье — Вывод модуля «Login» во всплывающем окне, т.е. для вывода используем mootools.
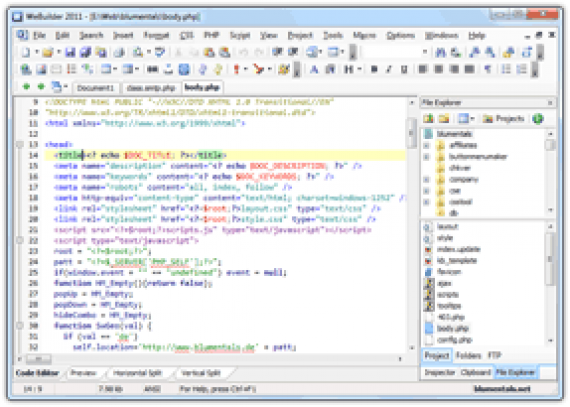
Редактор кода - дешево и сердито!
-
 admin
admin
- Blog by admin
- 13.10.2012 10:10

Все чаще поднимается вопрос использования warez'a, а т.к. мои основные инструменты это PhotoShop и редактор кода, то рассмотрим лицензирование именно этих инструментов.
С PhotoShop и так всё понятно, альтернатив не так много, а бесплатная альтернатива только Gimp, на этом вопрос можно считать закрытым, хотя может кто-нибудь его раскроет (в частности — удешевление лицензии PhotoShop).
Перейдем к основной теме статьи — редактор. Писать буду только об одном редакторе, который последние два-три года использую в работе — WeBuilder (точно знаю, что еще, как минимум, двое используют этот же редактор, надеюсь напишут о своих впечатлениях). Редактор достаточно легкий, поддерживает подсветку синтаксиса всех основных языков, умеет работать с FTP, поддерживает ведение проектов (весьма удобная функция), а теперь о самом интересном — цена на редактор $69.85 (версия для использования на предприятиях/фирмах), $49.85 (версия для домашнего использования), НО есть подозрение, что у них в
Обработка изображений или фантазии дизайнера

Недавно заказали верстку каталога недвижимости, ничего сложного, кроме одного момента — формирование превью изображений в категории, материале и модулях, т.к. в качестве каталога использовался FLEXIcontent, то описание сделаю именно для него, хотя для com_content схема действий будет аналогичная.
Для работы данного решения потребуется библиотека GD2, по этому рекомендую заранее узнать стоит она у хостера или нет.
Изначально у меня было три превью и по клику на первый итем нужно было выводить в модальном окне нормальное изображение, т.е. возможность обработки изображения, и приведения к требуемому виду, до загрузки на сайт невозможна, а т.к. фон неоднородный, то возможность наложить сверху другое изображение отсутствовала, следовательно средствами css нужный результат не получить (один способ есть, но решение сложное и не кроссбраузерное). В итоге после консультаций и раздумий (да-да, собрали целый консилиум из-за создания одной картинки ;) ) принято решение обрабатывать
SqueezeBox
SqueezeBox является стандартным для joomla модальным окном, основанном на mootools (стандартный фреймворк joomla), в большинстве случаев данного модального окна достаточно как для сайта-визитки, так и для портала, поддерживаются браузеры: IE 6+, Opera 9, Firefox 1.5+, Safari 3+.
Плагин поддерживает вывод:
- ajax запросы (возможность получения контента с помощью ajax);
- вывод/копирование элементов уже существующих на странице;
- iframe;
- изображений (без поддержки галереи, т.е. вывод одиночных изображений);
- видео с YouTube (flash).
Online Support, краткий обзор. Часть 1.
-
 admin
admin
- Blog by admin
- 15.09.2012 21:26
Все чаще возникает у клиентов потребность во взаимодействии с посетителями сайта (потенциальными клиентами) в режиме реального времени, когда пользователь перемещается по страницам. Ранее использовалась следующая схема — в шапке сайта указывали логин Skype, или UIN ICQ, данные решения и сейчас используются, но наиболее удобными являются сервисы online support'а, вот их мы сейчас и разберем.
В первой части обзора рассмотрим бесплатные сервисы и платные сервисы имеющие free light версию.
Собственная страница ошибок (Joomla 1.7/2.5)
Данный способ применяется в том случае, если требуется вывести страницу ошибок в дизайне сайта или требуется вывести на своей странице ошибок навигационноем меню, с возможностью автоматического обновления.
Вывод модуля «Login» во всплывающем окне.
Разработка шаблона модуля Разработка шаблона модуля «Login»: вывод формы регистрации в SqueezeBox (Joomla 1.6/Joomla 1.7/Joomla 2.5).
SqueezeBox — стандартный для Joomla тип модального окна, использующий в качестве основной библиотеки mootools.
Для подключения SqueezeBox в шаблоне используется конструкция:
JHTML::_('behavior.modal');, это добавит в страницы следующий JS:
window.addEvent('domready', function() { SqueezeBox.initialize({}); SqueezeBox.assign($$('a.modal'), { parse: 'rel' }); }); В Joomla 1.6/1.7/2.5 есть возможность создания собственных альтернативных шаблонов компонентов/модулей, и возможность выбора их в настройках, ей и воспользуемся.
Использование в шаблонах Twitter Bootstrap - часть 2.
Меню на странице может быть несколько, но основные рекомендуется разместить в верхнем баре, для настольных ПК и планшетов оно будет зафиксировано у верхней границы окна браузера (что удобно для навигации), а на смарфонах оно свернется и высветится кнопка вызова меню. Для примера: 
Использование в шаблонах Twitter Bootstrap - часть 1.
Не буду описывать особенности данного фреймворка, для этого есть документация:
- Bootstrap — оригинал документации.
- Bootstrap от Twitter'а — перевод документации.
Сразу перейдем к разработке шаблона: Начнем с того, что оптимально использовать html5+css3 при верстке сайта, т.к. сам фреймворк использует данную связку, т.е. структура файла index.php шаблона будет примерно следующей

