Bootstrap c CDN Yandex
Недавно зашел на JS хостинг Яндекса (CDN) и увидел там Bootstrap.
Естественно, т.к. мы делаем в основном сайты для русскоязычного населения, то есть в России, то нам удобно использовать эту CDN для наших проектов. Ведь скорость работы серверов яндекса в большинстве случаев быстрее, чем скорость работы, наших с вами хостингов. Я думаю вы все сами знаете про это, и про кэширование, поэтому пропущу этот шаг.
Итак, заходим на CDN Яндекса и видим там… только JS бутстрапа (на момент написания статьи они уже добавили CSS). Но я ж дотошный — и начал вручную в адресную строку вбивать остальные составляющие бутстрапа, в итоге там присутствуют все составляющие, кроме LESS. Тоесть там есть и 2 файла CSS и 2 файла PNG с белыми и черными иконками.
Кстати, на момент написания поста я вставил код бутстрапа 2.2.2… но зайдя на бутстрап, увидел, что там уже 2.3.0 — исправил в коде — все работает.
Комментарии Facebook и Вконтакте в К2, VirtueMart и JoomShopping
-
 zikkuratvk
zikkuratvk
- Плагины Joomla
- 28.10.2012 15:06
На самом деле это будет не просто статья, а попытка объяснить зачем людям стоит использовать социальные комментарии на сайте. Мы, как разработчики Joomline, достаточно давно разрабатываем расширения, связанные с социальными функциями, которые можно внедрить на сайт, и которые могут дать вашему сайту ощутимый бонус, как для привлечения новых пользователей, так и обратной связи с вашими пользователями или покупателями.
Как обновить сайт без ЧПУ и не потерять индексацию.
Недавно мне довелось переносить один сайт с какой-то там CMS на Joomla. По функциям это был сайт — каталог товаров. И если где-то в просторах интернета осталась ссылка на какой-то товар «старого» сайта, то при нажатии на нее у вас должен открыться «новый сайт» с этим-же товаром. Вроде все довольно просто, т.к. в Joomla 2.5 есть встроенный компонент перенаправления, в котором мы можем прописать старые ссылки и редиректить на новые, но… не тут то было.
На старом сайте все ссылки были неЧПУшные (httр://site.ru/index.php?cid=1&tid=2&fid=345) и поэтому встроенный модуль перенаправления просто не понимал эти ссылки, т.к. по своей сути все эти ссылки были -httр://site.ru/index.php и все остальное после этого были всего-лишь параметрами. Поэтому создавать перенаправление было бессмысленным. Первый скачанный модуль из JED действовал по такому-же принципу и мне пришлось идти другим путем:
Другой путь.
Сначала я разобрал ссылку старого сайта на составные части:
Отключение mootools - мой метод
С позволения продолжу тему, начатую пользователем Dron79 о том, как отключить mootools на уровне шаблонов. Я же хочу предложить вариант более грубый, на уровне ядра Joomla. И, хочу заметить, он глобальный. Подойдет он далеко не всем, Я думаю, однако тех, кто использует фреймворки, этот метод устроит, так как другие варианты работать не будут, если слово в слово выполнять инструкции с Joomlaforum или статьи, упомянутой выше.
Итак, Я хочу предложить неполное отключение mootools посетителям имеющих статус гость, т.е. для неавторизованных пользователей. Почему неполное? Потому что некоторые расширения для Joomla до сих пор используют mootools, но далеко не все, что грузит Joomla. Об этом немного подробнее…
Первые шаги в LESS - примешивания
Доброе время суток.
Продолжаю цикл статей по LESS и мы с вами подошли к самой интересной части данного языка стилевой разметки, как примешивания. С помощью этих примешиваний мы можем сэкономить достаточное количество нервов и времени на этапе верстки. Долой CSS-ные портянки. Итак, сразу в бой.
Для примера я решил использовать CSS свойство border-radius и показать вам, как я (а в скором времени и вы) экономлю время.
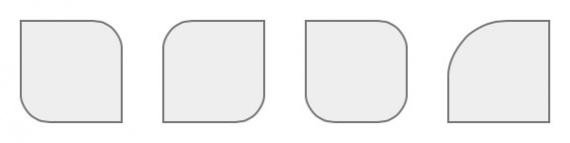
Вот такие блоки я хочу увидеть в итоге:

html:
<div class="divOne"></div>
<div class="divTwo"></div>
<div class="divThree"></div>
<div class="divFour"></div> При использовании LESS я создаю одно свойство с 4 переменными, которые при примешивании мы будем использовать. По умолчанию значения переменных равно нулю.
Что не хватает в Joomla?
-
 zikkuratvk
zikkuratvk
- Joomla
- 01.07.2014 16:47
В этой краткой заметке я решил описать те обрывки разговоров, которые у меня сохранились с Joomla!Day.
На самом деле разговоров было куда больше, но эту статью стоит объединить, в одну простое выражение, а что собственно мне не хватает в Joomla? На самом деле этих вещей не так много об них я и расскажу.
Первый русский клуб шаблонов для Joomla! Поддержим ребят.
-
 zikkuratvk
zikkuratvk
- Сообщество Joomla!
- 26.03.2014 12:37
Мы обсуждали эту тему достаточно давно, но не все верили, что это свершится. Но самое главное ребятам это удалось, и они, спустя два года подготовки запустили проект, клуба шаблонов для Joomla. Надо сказать, что начали они со специфической области шаблонов для расширений. Пожелаем им удачи. Под катом будет рассказ, что и почему было сделано.

Minicck, Joomline и Joomla 3
-
 zikkuratvk
zikkuratvk
- Сайты на joomla
- 16.03.2014 17:52
В этой статье я попытаюсь рассказать о приемуществах использования miniCCK на сайта использующих Joomla 3.
Подопытным будет сайт Joomline, который мы перевели на Joomla 3.
Релизы Joomla 2.5.19 и Joomla 3.2.3 к обновлению обязательно!
-
 zikkuratvk
zikkuratvk
- Joomla
- 06.03.2014 21:37
И так поздравляю всех нас с выходом апдейтов безопасности для Joomla. Хотя конечно поздравлять не нужно, а реально стоит побежать обновляться, особенно в случае Joomla 3.2.3.
SEO Joomla - с чего начать?
-
 zikkuratvk
zikkuratvk
- SEO
- 19.07.2013 13:11
Принято считать, что базовое seo Joomla не отвечает стандартам качества, и мол сайты на Joomla 2.5 плохо себя чувствуют в поисковой выдаче, однако я вас могу заверить, что это не так. В этой статье я расскажу, что надо сделать, чтоб Joomla чувствовала себя хорошо в любом поисковике, советы в первой части касаются прежде всего технической части сайта. Про тексты и прочие аспекты мы поговорим позже.
